Konténerek/tárolók
A konténerek (vagy tárolók) a bennük lévő tartalom kitöltésére szolgálnak, és több konténerosztály áll rendelkezésünkre:
- container
- container-fluid
- container-sm container-md container-lg container-xl container-xxl (egyenlőre csak a fenti kettőt tárgyaljuk)


Az egyes konténerosztályok mélyebb megértéséhez próbáljuk ki a "w3schools.com" weboldal "BS4 Containers" almenüjénél a Try it Yourself » gombokat, ahol a HTML tartalom módosítható, ez a "Run" gombbal futtatható. (A "Change Orientation" ikonnal a HTML forrás és a látvány helyzete állítható.) A monitorfelbontás a "Ctrl +" illetve a "Ctrl -" gombokkal változtatható, a "Ctrl 0" gombbal az eredetire visszaállítható.
Kattints ide: w3schools.com
Fix szélességű konténer (.container)
A .container osztály egy rögzített szélességű konténert biztosít. Mérete a böngészőablak méretétől függ (rugalmas-responsive), de mindig fix szélességű, tehát az oldalsó "üres" sávok mérete változik. Az elrendezés középpontba állításához használhatjuk. Szélessége (max. szélessége) változik a különböző képernyőméreteknél:
| nézetablak megnevezése mérete | Extra small <576px | Small ≥ 576px | Medium ≥768px | Large ≥992px | X-Large ≥1200px | X-Large ≥1400px |
|---|---|---|---|---|---|---|
| konténer mérete | 100% | 540px | 720px | 960px | 1140px | 1320px |
HTML kód
<div class="container">
<h1>My First Bootstrap Page</h1>
<p>This part is inside a .container class.</p>
<p>The .container class provides a responsive fixed width container.</p>
<p>Resize the browser window to see that its width (max-width) will change at different breakpoints.</p>
</div>
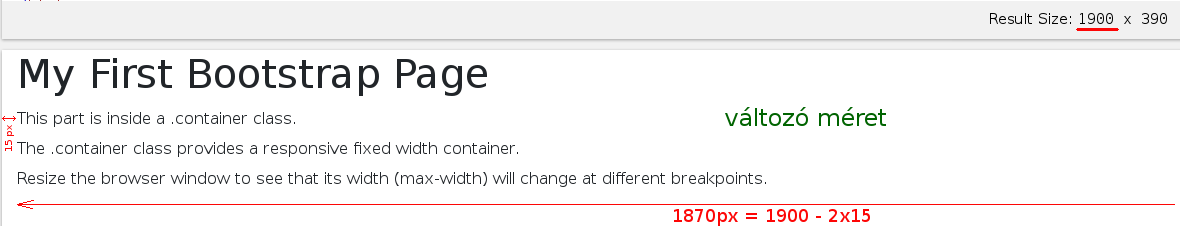
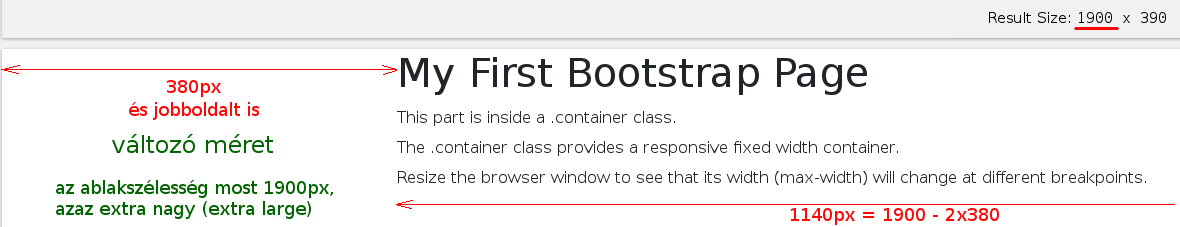
Eredmény

Teljes szélességű konténer (.container-fluid)
A .container-fluid osztály maximális szélességű tartályt biztosít, amely a nézetablak teljes szélességét felöleli. Minden egyes pillanatban a böngészőablak méretéhez igazodik dinamikusan, tehát az oldalsó "üres" rész mérete állandó (csak egy kicsike sáv), és a konténer mérete változik.
HTML kód
<div class="container-fluid">
<h1>My First Bootstrap Page</h1>
<p>This part is inside a .container class.</p>
<p>The .container class provides a responsive fixed width container.</p>
<p>Resize the browser window to see that its width (max-width) will change at different breakpoints.</p>
</div>
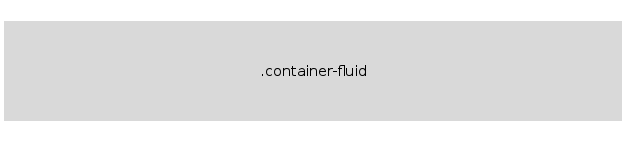
Eredmény