Sorok, oszlopok
A Bootstrap keretrendszer 12 hasábos/oszlopos, reszponzív rácsrendszert használ (responsive - az oldal tartalma az éppen aktuális képernyőfelbontásnak megfelelően jelenik meg).
Három fő szerkezeti egység van:
- a fő befoglaló elem a .container vagy .container-fluid osztály
- a .container elemen belül sorokat hozhatunk létre a .row osztály kijelölő segítségével
- A .row elemen belül a .col-xs- (<768px), .col-sm- (>=768px), .col-md- (>=992px), .col-lg- (>=1200px) prefixek segítségével adhatunk meg oszlopokat
Az egyes .row elemeken belüli oszlopok összegének összesen 12-nek kell lennie! Az oszlopok mindkét oldalán 15px köz van.
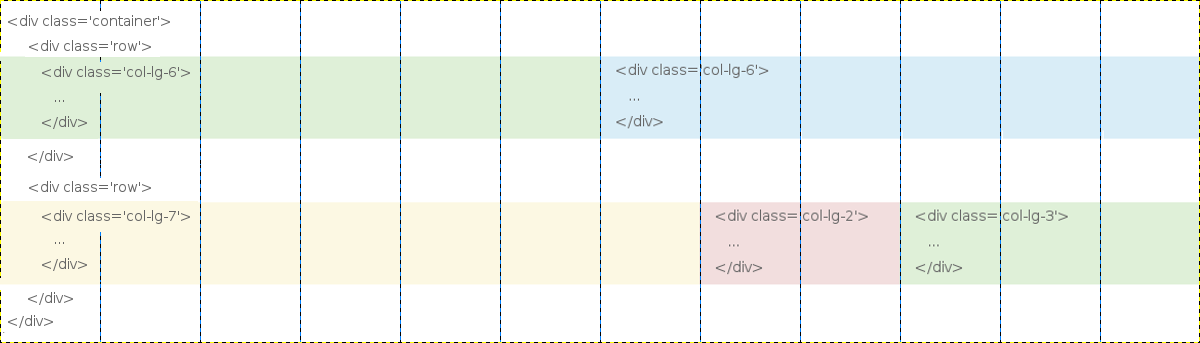
Néhány példa
Két egyforma oszlop
6 oszlop
6 oszlop
Három különböző oszlop
7 oszlop
2 oszlop
3 oszlop
A fentiek kódja (asztali számítógépre, vázlatosan)
A Bootstrap különböző eszközökön
| eszköz típusa | extra kicsi (extra small) mobil (<768px) | kicsi (small) tablet (≥768px) | közepes (medium) desktop (≥992px) | nagy (large) desktop (≥1200px) |
|---|---|---|---|---|
| class előtag | col-xs- | col-sm- | col-md- | col-lg- |
| container szélessége | automatikus | 750px | 970px | 1170px |
| oszlopok szélessége | automatikus | ~62px | ~81px | ~97px |
Rács szabályok összefoglalva
- a soroknak konténerben kell lennie (.container vagy .container-fluid)
- sorokkal (.row) készíthetünk horiztontális oszlop csoportokat
- a tartalmat az oszlopokba helyezzük, a soroknak csak oszlopokat szabad tartalmaznia (.col, .col-sm, ...)
- az oszlopok között padding-gal definiálhatunk térközt (.pt-3, ...)
- összefogó oszlopok esetén a 12-ből lefedett oszlopok számát kell megadnunk (.col-sm-4, ...)
Megjegyzés: Ezen oldal forrásában is felfedezhető jó néhány Bootsrap elem (célszerű először a forrásprogram legalján szemlélődni!).