Alapozó feladatok
Rajzolás lehetőségei

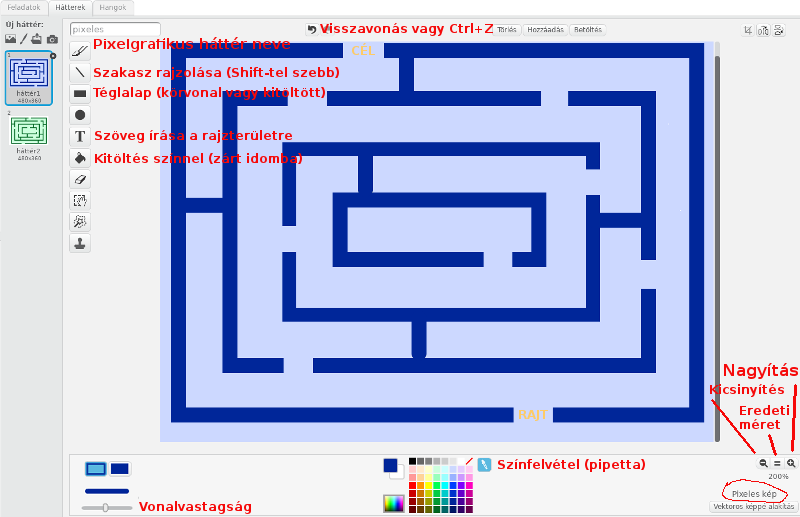
Válasszuk a hátteret, majd a "Hátterek" fülnél a hátteret nevezzük át "pixeles"-re!
Nagyítsunk "egyet" a "+" gombra kattintva (kétszeres nagyítás)! Kezdjünk:
- válasszunk színt, téglalaprajzoló eszközt, itt pedig a körvonalast
- állítsuk a vonalvastagságot a csúszkával középnél picit nagyobbra
- húzzunk az ábra alapján 4 téglalapot a háttérre
(ha nem igazán sikerült, segít a "Mégse" nyíl vagy a Ctrl+Z billentyűkettős) - öntsük tele egy világos festékkel a fehér részeket (jobban látszik majd, hogy hol vágtuk át a falakat)
- "vágjuk át" a külső téglalap falát lenn és fenn, az átvágás egy tömör téglalap ráhelyezésével történhet
- válasszunk egy szép színt és betűtípust (nem mindegyikben van É betű!), majd írjuk a "RAJT" és "CÉL" szövegeket
- "vágjuk át" máshol is a falakat, hogy labirintus lehessen majd belőle
- végül nehezítsük meg a közlekedést - a falak sötét színével (pipetta) hozzunk létre zsákutcákat a szakaszrajzoló eszközzel
- a teszteléshez egy ötlet: löttyintsük tele egy másik halovány színnel a labirintus belsejét, ahol kell, javítsunk

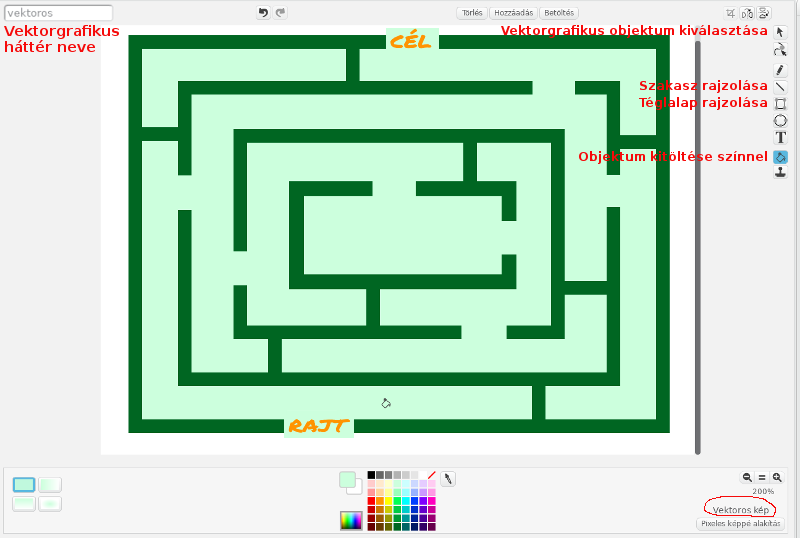
Készítsünk egy másik hátteret az "Új háttér festése" ikonnal, nevezzük ezt "vektoros"-nak!
Váltsunk is át "pixeles" módról "vektoros"-ra: kattintsunk jobbra lenn a "Vektoros képpé alakítás"-ra!
Nagyítsunk "egyet" a "+" gombra kattintva! Uccu neki:
- először a legkülső téglalapot rajzoljuk meg a fentihez hasonlóan (kipróbálhatod fordítva is, a téglalapok egymáson vannak!!!)
- amíg kijelölt, addig mozgathatjuk, alakítgatjuk, a kijelölést megszüntethetjük pl. egy másik eszköz választásával
- rajzoljuk meg ugyanígy a többit is, ha egy korábbi nem tetszik, válasszuk ki a "Kijelölés" eszközzel, ezután módosítható
- löttyintsünk ezekbe festéket (a legnagyobbon kívülre nem szükséges, de megpróbálhatod)
- vágjunk a külső falba egy-egy rést a "RAJT" és a "CÉL" szövegeknek, és írjuk is ezeket a szövegeket az átjárókra
- vágjunk a falakba máshol is átjárókat, és húzzunk új válaszfalakat
Látható a vektorgrafika előnye, hiszen utólag bármi könnyedén módosítható és törölhető.

Töltsük le a "pingvin" szereplőt a számítógépünkre: katt ide (C3.sprite2)!
Kezdjünk egy új projektet, töröljük a "macskát", majd töltsük be az előbb lementett szereplőt ("Szereplő betöltése állományból")!
Az új szereplő neve "pingvin", és két jelmeze van: "pixeles", "vektoros". Váltogatva a jelmezeket (katt a felsőre - katt az alsóra) szemmel is látható a kétfajta grafika különbsége.
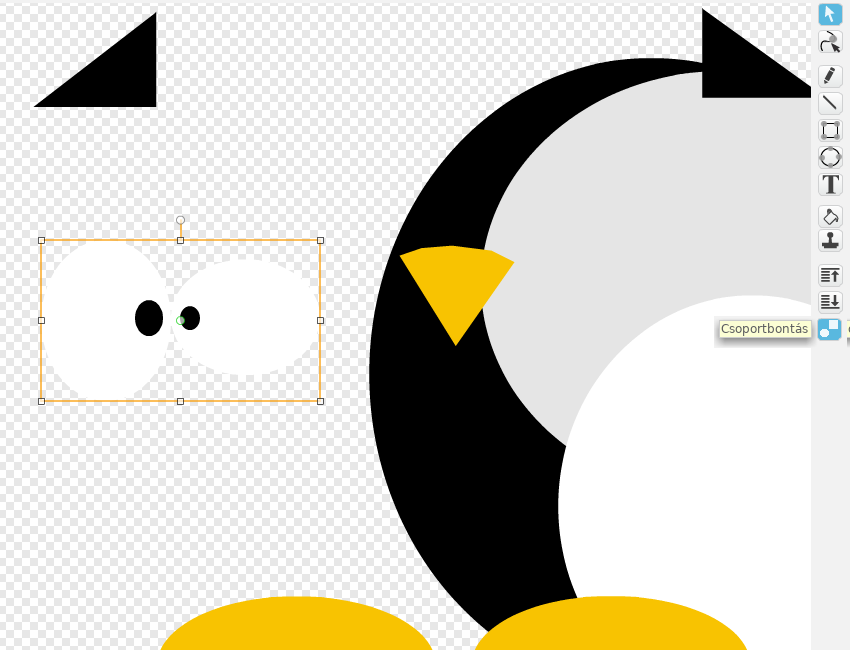
Még érthetőbb lesz, ha a vektorgrafikát elemeire bontjuk - felboncoljuk szegény pingvint (én ravaszul csináltam egy másolatot a "vektoros"-ról, s ezt boncoltam, így bármikor egyszerűen újra kezdhettem):
- kattintsunk rá a kijelölőeszközzel (most még csak egy objektum van, de ez több elemből van "összefogva")
- kattintsunk a "csoportbontás" ikonra (legalul) - ezzel több objektumra esett szét a pinvin: szárnyak, csőr-szemek-lábak, has
- a fenti elemek mindegyike újabb csoport, ezek tovább "darabolhatók" (pl. szárnyak -> jobb szárny, bal szárny)
Próbáljuk egyedül megcsinálni az egyik szárnyat!
(Ötlet: először csináljunk egy tömör fekete téglalapot, válasszuk az "Átformálás" eszközt, majd húzzuk az egyik sarkot a másikra!)

Töltsük le a "pingvin" szereplőt a számítógépünkre ugyanúgy, mint a fenti feladatnál!
Töröljük a "vektoros" jelmezét, a "pixeles"-ről pedig készítsünk egy másolatot, s ezt nevezzük át "vektoros"-ra!
Ezt fogjuk felhasználni egy szép pingvin elkészítéséhez. A pingvin rajzolatát felhasználva hozzuk létre a vektoros ábrát. Egy-egy csoport elkészítése végén azt elhúzzuk oldalra, s nekilátunk a következő ábrarészletnek.
Konkrétan:
- kattintsunk jobbra lenn a "Vektoros képpé alakítás" ikonra, ekkor a pixeles kép ugyan vektoros lesz, de egyetlen szétszedhetetlen objektum
- kezdjük a szárnyakkal, lépései:
rajzoljunk egy tömör fekete téglalapot, húzzuk az egyik szárnyra, próbáljuk meg nagyjából lefedni (célszerű ezt nagyított ábrákkal végezni)
válasszuk az "Átformálás" eszközt, majd húzzuk az egyik sarkot a másikra, válasszuk a "Kijelölés" ikon, és katt a szárnyra
készítsünk egy másolatot - Ctrl+C, Ctrl+V, tegyük le, majd tükrözzük és húzzuk a helyére
a Shift billentyűt lenyomva tartva jelöljük ki a két szárny mindegyikét, és foglaljuk csoportba ("Csoportosítás" jobbra lenn) - jöhet a has (én más szín használtam a köröknél, mert így jobban láttam, a végén belelöttyintettem pl. a feketét):
igazítsunk egy tömör kört a pocak fekete részére, ha jó, húzzuk félre, hogy lássuk a szürkét
ugyanígy méretezzük a szürkét, majd a fehéret is
ezután illesszük össze a három kört (pontosabban ellipszist), és foglaljuk ezeket is egy csopotba
foglaljuk egy csoportba a szárnyakkal is (így kész a test) - célszerű a szemekkel folytatni, mert a csőr fedi az egyik szemet, tehát az legyen a felső (utolsó) réteg, lépései:
jobb szem, csoportba foglalva; bal szem, csoportba foglalva
a két szem, csoportba foglalva - jöhetnek a sárgák, csőr és lábak, ezeket is foglaljuk egy csoportba, a csőrt részletezem:
nagyítsuk ki jól a sárga csőrt, egy másik színű tömör téglalappal finoman fedjük be
válasszuk az "Átformálás" eszközt, és húzzuk a téglalap két alsó csúcsát középre, egybe (így lesz egy háromszög),
a felső csúcsuk közti vonalra kattintva tehetünk be újabb "fogópontokat", ezekkel kigömbölyíthetjük a felső ívet
Végül a csoportokat is foglaljuk egy csoportba, és kész a pingvin (a pixelszerű pingvint töröljük ki!)!

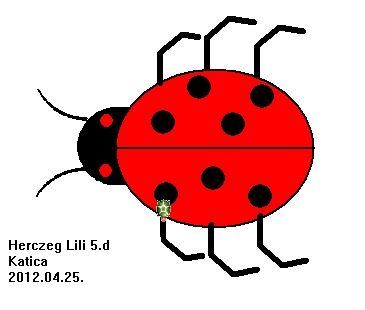
Töltsük le a "katica" szereplőt a számítógépünkre: katt ide (C5.sprite2)!
A kép forrása: tanitobacsi.hu
Kezdjünk egy új projektet, töröljük a "macskát", majd töltsük be az előbb lementett szereplőt ("Szereplő betöltése állományból")!
Az új szereplő neve "katica", és csak egy jelmeze van. Nevezzük át "pixeles"-re, a duplikáltját pedig "vektoros"-ra! Alakítsuk is át valóban vektorosra!
Ez lesz a szerkesztendő "katica" alapja. A lépéseket már csak röviden írom le:
- fej és rajta a szemek megrajzolása (tömör körök), majd csoportba foglalásuk
- egyik csáp megrajzolása (megfelelő vastagságú, egymásutáni vonalszakaszokból), másolása, tükrözése, csápok helyreigazítása, csoportosításuk, végül foglaljuk egybe a fejjel is
- célszerű a lábakkal folytatni (a feladat hasonló is a csápokhoz), s egy picivel hosszabbra rajzolni (a szárnyak majd letakarják), csak az egyoldali lábakat foglaljuk csoportba
- szárnyak rajzolása: fekete vonallal ellipszis, kitöltés pirossal, fekete vonal középre, csoportosításuk, húzzuk félre
- pöttyök rajzolása: egy pötty (ami lefedi a pixeles pöttyöt), egy másolom és elhúzom a helyére, csoportosításuk, elhelyezem a szárnyakon, és csoportba foglalom, majd a lábakat is
- végül összeillesztem a fejjel, és csoportba foglalom ezeket is
A pöttyöket nem könnyű csoportba foglalni, én (a Shift-et nyomva tartva) balról jobbra haladva kattintgattam!

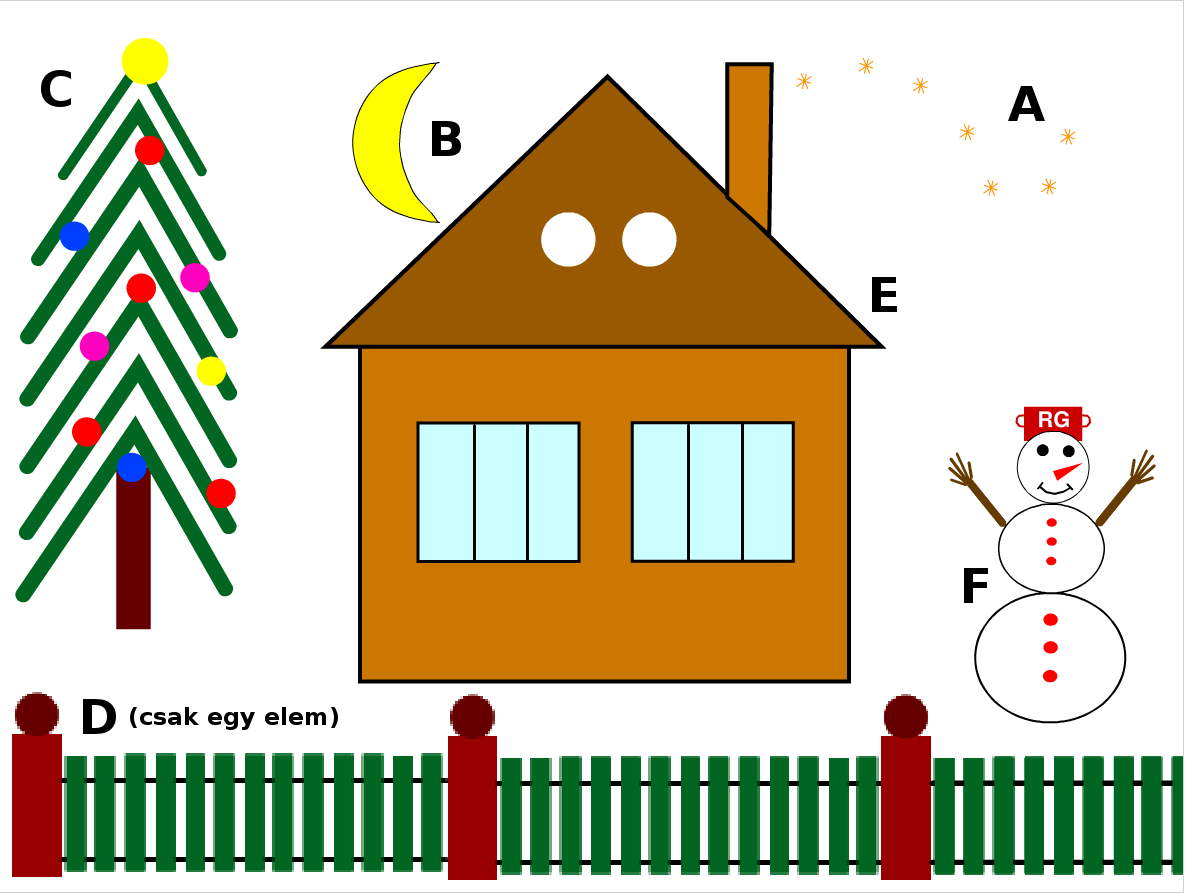
Töröld a macskát, majd hozd létre az ábrán látható szereplőket vektorgrafikusan!
(Célszerű a megadott sorrendet betartani, mert elöl állnak az egyszerűbbek!)
Az egyes képeken kis segítség kapható. A számozás sorrendjében hozzuk létre a rajz egyes elemeit, ezeket célszerű egy csoportba foglalni, végül az elemeket is!
A szereplők felhasználásával készítsük el azt a sokszereplős programot, amelyik kirajzolja az ábrán látható tanyát!
(A kerítést a szereplő lenyomataiból építsük fel!)
Ha minden kötél szakad, bonyolultabb feladatoknál gyakran segítségül hívható a jobboldali kép "párja" (pl. a B5.png párja a B5_.png kép)!
